Ako ste si už mohli všimnúť v pravom sajdbare, venujem sa reklame, grafike a webstránkam, teda okrem iných vecí, čo tam treba. A zabŕdam hlavne do toho, ako stránky vyzerajú a budú vyzerať – po slovensky webdizajn. Nenápadný link -> ZooneStudio – Creative Production. Keďže ja skôr idem v tom dizajne, musím mať prehľad, aké sú trendy vo webdesigne (áno, píšem to radšej takto) vo svete a čo teraz letí , aby weby pre klientov nevyzerali ako z roku 2005. Rozhodol som sa s vami podeliť a ukázať (inak som skromný), aké výmysly sú tento rok „IN“.
1. „Hamburger“ menu
Čo to je? Sú to také tri obdĺžniky nad sebou, na ktoré keď kliknete, vysunie sa vám (väčšinou z boku) celé menu s odkazmi.
Ako taká vec vyzerá?
Presne takto!
![]()
A ukážeme si ako vyzerá hamburger menu v praxi? Samozrejme, že áno.
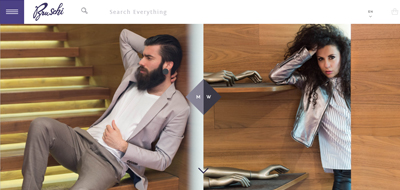
Napríklad tu (just click):
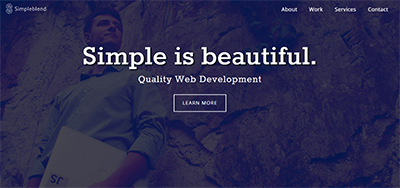
2. Parallax scrollovanie
Čo je parallax scrollovanie (parallax scrolling)? Dáme si také kruté vysvetlenie. Keď scrollujete stránku nadol a celá stránka sa posúva rýchlosťou x a určitý objekt (napríklad pozadie) sa hýbe iba rýchlosťou napr. x/2 (alebo sa nemusí hýbať vôbec), čiže sa posúva menšou rýchlosťou ako všetko ostatné. Ak ste to z tohto ultra super hypovysvetlenia nepochopili, nezostáva nič iné, len si to pozrieť v praxi.
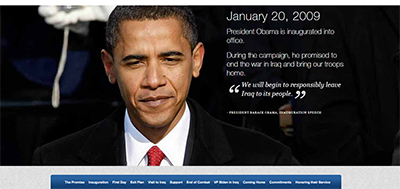
A tu sa nám predvedú adepti:
3. Ghost buttons
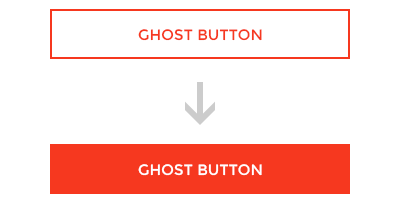
Čo alebo kto sú ghost buttons? Ako už samotný názov „napovídá“, sú to tlačítka. Tlačítka ktoré nemajú výplň (fill), ale iba obrys (ohraničenie, po anglicky stroke) a po prejdení (hover) sa môže (nemusí) tlačítko vyplniť. Pre ilustráciu som vám spravil ukážku. 🙂

Pár ukážok na stránkach:
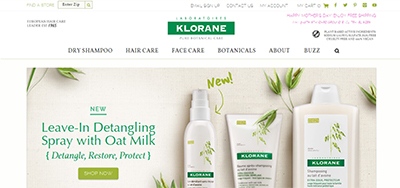
4. Fixed menu
Fixed menu (fixed navbar) je menu, ktoré je pripnuté (fixované) väčšinou na vrchu webu a pri scrollovaní stránky zostáva na mieste a nehýbe sa. Poprípade sa trošku zmenší výška (height) menu.
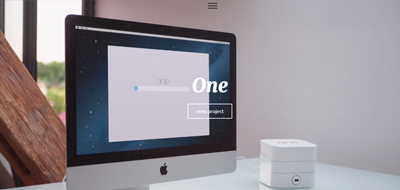
Ale ako to vyzerá v reale? NA!
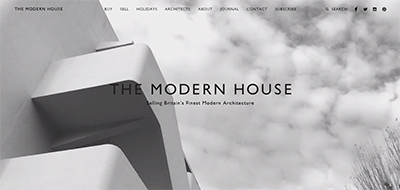
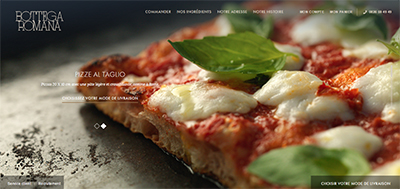
5. Veľké obrázky na pozadí
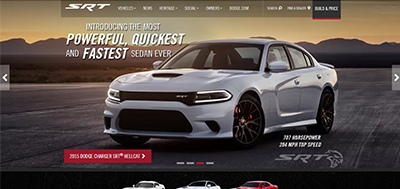
Raz vidieť je lepšie ako stokrát počuť. Povie viac než tisíc slov. Veľké fotky a obrázky sa používajú čoraz častejšie. Aj preto, že hneď zistíte na čo je stránka zameraná, ale aj preto, lebo to dobre vyzerá a fotky sú proste „cool“. 🙂 A keďže v dnešnej dobe nieje problém s rýchlosťou internetu ani pri mobilných zariadeniach, využívajú sa hojne.
A teraz si dáme ako obvykle, pár examples:
Ahoj! 🙂